我用AI写了一个图片分割工具
由于Midjourney绘图出来的是四张图,为了给用户节省点积分和时间,所以决定做一个图片无损分割的工具
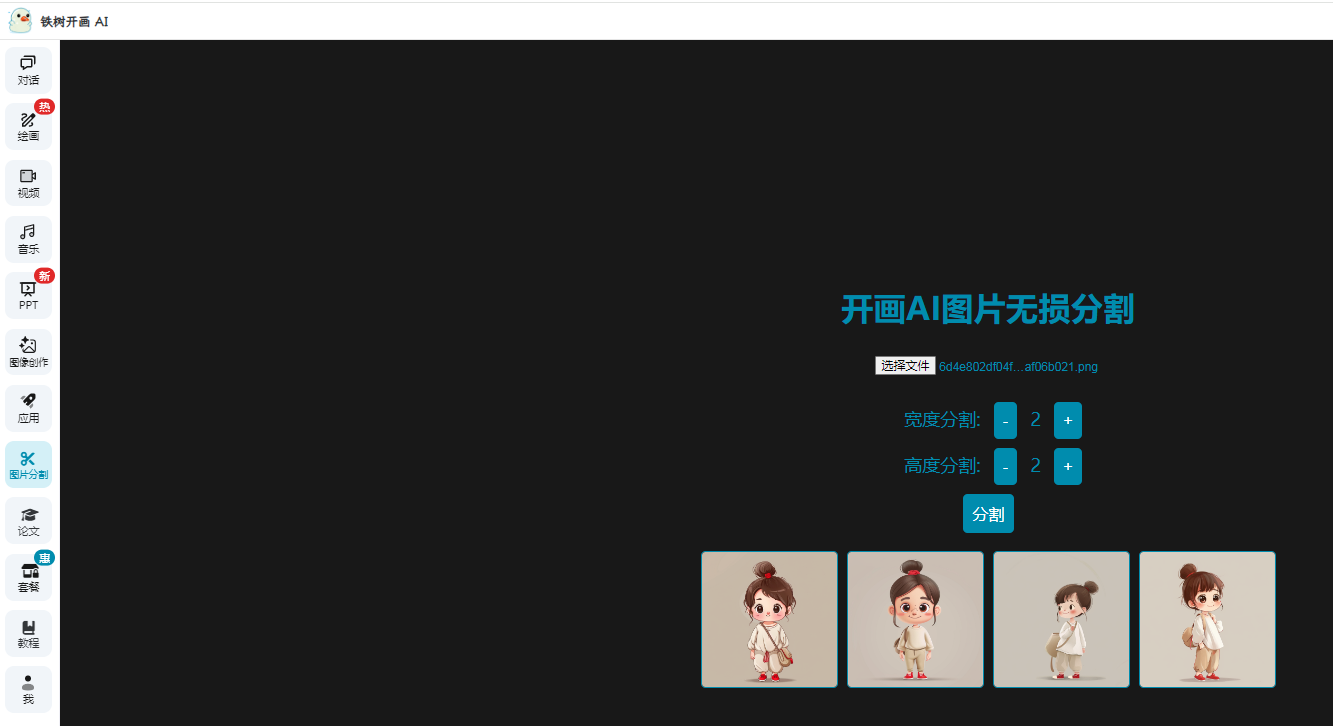
工具演示
由于本人并不会代码,所以借助AI帮我写代码。
之前看到过有类似的工具,所以给AI一张图,让它参照图片写一个这样的功能。


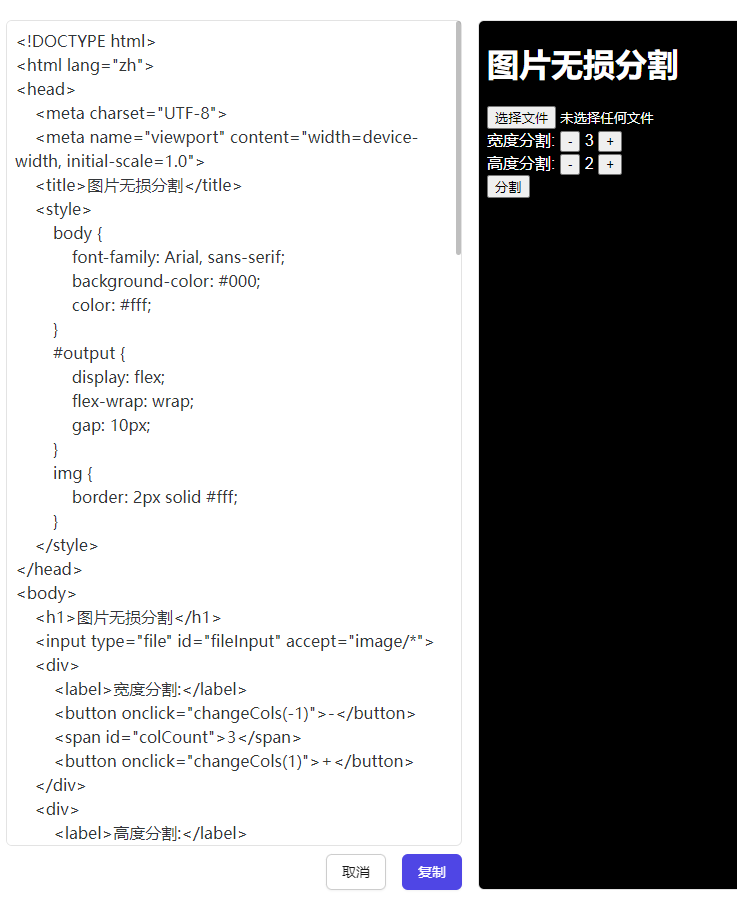
生成的代码如下,然后点预览代码尝试一下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片无损分割</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #000;
color: #fff;
}
#output {
display: flex;
flex-wrap: wrap;
gap: 10px;
}
img {
border: 2px solid #fff;
}
</style>
</head>
<body>
<h1>图片无损分割</h1>
<input type="file" id="fileInput" accept="image/*">
<div>
<label>宽度分割:</label>
<button onclick="changeCols(-1)">-</button>
<span id="colCount">3</span>
<button onclick="changeCols(1)">+</button>
</div>
<div>
<label>高度分割:</label>
<button onclick="changeRows(-1)">-</button>
<span id="rowCount">2</span>
<button onclick="changeRows(1)">+</button>
</div>
<button onclick="splitImage()">分割</button>
<div id="output"></div>
<script>
let cols = 3;
let rows = 2;
let image = null;
document.getElementById('fileInput').addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = (e) => {
const img = new Image();
img.src = e.target.result;
img.onload = () => {
image = img;
};
};
reader.readAsDataURL(file);
}
});
function changeCols(delta) {
cols = Math.max(1, cols + delta);
document.getElementById('colCount').innerText = cols;
}
function changeRows(delta) {
rows = Math.max(1, rows + delta);
document.getElementById('rowCount').innerText = rows;
}
function splitImage() {
if (!image) {
alert("请先选择一张图片");
return;
}
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = image.width;
canvas.height = image.height;
ctx.drawImage(image, 0, 0);
const tileWidth = Math.ceil(image.width / cols);
const tileHeight = Math.ceil(image.height / rows);
const outputDiv = document.getElementById('output');
outputDiv.innerHTML = ''; // 清空之前的输出
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
const tileCanvas = document.createElement('canvas');
tileCanvas.width = tileWidth;
tileCanvas.height = tileHeight;
const tileCtx = tileCanvas.getContext('2d');
tileCtx.drawImage(
canvas,
j * tileWidth, i * tileHeight, tileWidth, tileHeight,
0, 0, tileWidth, tileHeight
);
const imgElement = new Image();
imgElement.src = tileCanvas.toDataURL();
outputDiv.appendChild(imgElement);
}
}
}
</script>
</body>
</html>

虽然界面简陋,但是发现功能没问题。也是在浏览器中处理图像,并没有上传到服务器。也能减轻服务器负担和响应速度,正是我需要的,所以简单的调整了一下便开始使用了。


最终效果如下:

附上完整代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片无损分割</title>
<style>
body {
font-family: '微软雅黑', sans-serif;
background-color: #181818;
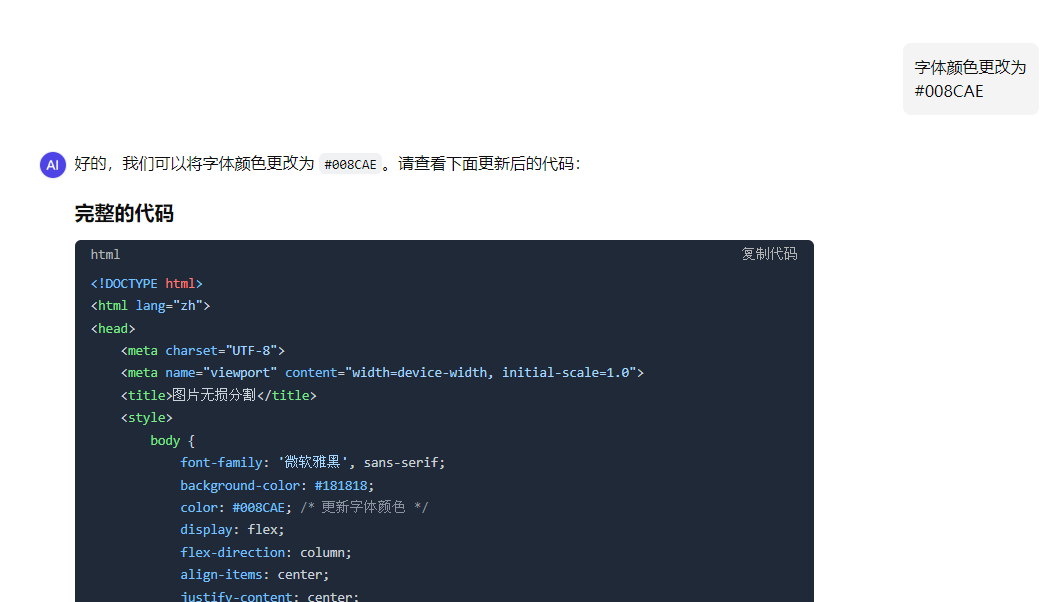
color: #008CAE; /* 更新字体颜色 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
h1 {
margin-bottom: 20px;
font-size: 36px;
color: #008CAE; /* 更新标题颜色 */
}
#controls {
margin-bottom: 20px;
text-align: center;
}
.control-group {
margin: 10px 0;
}
button {
padding: 10px;
background-color: #008CAE; /* 更新按钮背景颜色 */
border: none;
color: #fff;
border-radius: 5px;
cursor: pointer;
font-size: 18px;
transition: background-color 0.3s;
}
button:hover {
background-color: #007B9E; /* 更新按钮悬停颜色 */
}
.counter {
display: inline-block;
margin: 0 10px;
font-size: 20px;
}
#output {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px;
}
img {
border: 2px solid #008CAE; /* 更新图片边框颜色 */
width: auto;
height: 150px;
border-radius: 5px;
}
input[type="file"] {
margin-bottom: 20px;
color: #008CAE; /* 更新文件输入框颜色 */
}
#fileInput {
display: inline-block; /* 使文件输入框居中 */
}
</style>
</head>
<body>
<h1>图片无损分割</h1>
<div id="controls">
<div class="control-group">
<input type="file" id="fileInput" accept="image/*">
</div>
<div class="control-group">
<span class="counter">宽度分割:</span>
<button onclick="changeCols(-1)">-</button>
<span id="colCount" class="counter">2</span> <!-- 修改为 2 -->
<button onclick="changeCols(1)">+</button>
</div>
<div class="control-group">
<span class="counter">高度分割:</span>
<button onclick="changeRows(-1)">-</button>
<span id="rowCount" class="counter">2</span>
<button onclick="changeRows(1)">+</button>
</div>
<button onclick="splitImage()">分割</button>
</div>
<div id="output"></div>
<script>
let cols = 2; // 将初始列数修改为 2
let rows = 2;
let image = null;
document.getElementById('fileInput').addEventListener('change', (event) => {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = (e) => {
const img = new Image();
img.src = e.target.result;
img.onload = () => {
image = img;
};
};
reader.readAsDataURL(file);
}
});
function changeCols(delta) {
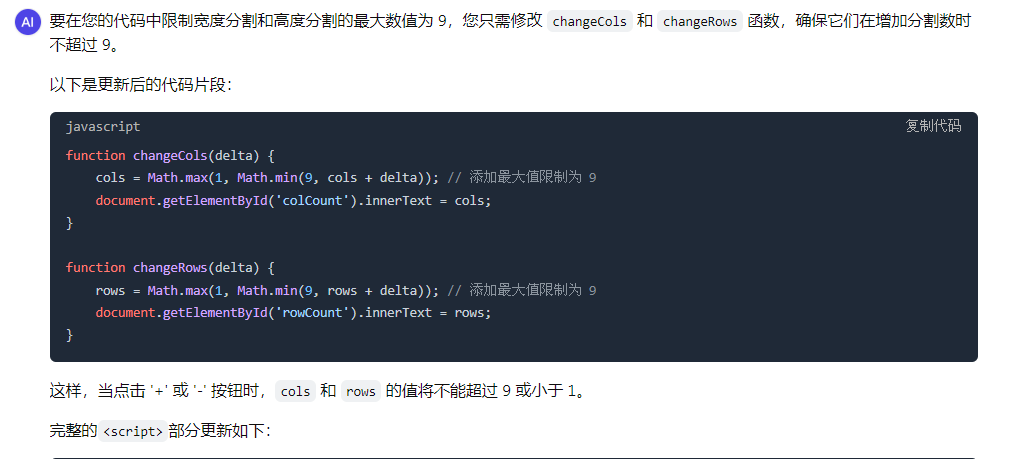
cols = Math.max(1, Math.min(9, cols + delta)); // 添加最大值限制为 9
document.getElementById('colCount').innerText = cols;
}
function changeRows(delta) {
rows = Math.max(1, Math.min(9, rows + delta)); // 添加最大值限制为 9
document.getElementById('rowCount').innerText = rows;
}
function splitImage() {
if (!image) {
alert("请先选择一张图片");
return;
}
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = image.width;
canvas.height = image.height;
ctx.drawImage(image, 0, 0);
const tileWidth = Math.ceil(image.width / cols);
const tileHeight = Math.ceil(image.height / rows);
const outputDiv = document.getElementById('output');
outputDiv.innerHTML = ''; // 清空之前的输出
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
const tileCanvas = document.createElement('canvas');
tileCanvas.width = tileWidth;
tileCanvas.height = tileHeight;
const tileCtx = tileCanvas.getContext('2d');
tileCtx.drawImage(
canvas,
j * tileWidth, i * tileHeight, tileWidth, tileHeight,
0, 0, tileWidth, tileHeight
);
const imgElement = new Image();
imgElement.src = tileCanvas.toDataURL();
outputDiv.appendChild(imgElement);
}
}
}
</script>
</body>
</html>












空空如也!